C#: Две недели изучал backend (результаты) - видео HD

00:09:50
Обнаружено блокирование рекламы на сайте
Для существования нашего сайта необходим показ рекламы. Просим отнестись с пониманием и добавить сайт в список исключений вашей программы для блокировки рекламы (AdBlock и другие).
12n.ru 19128 роликов
65826 просмотров на сайте 12n.ru
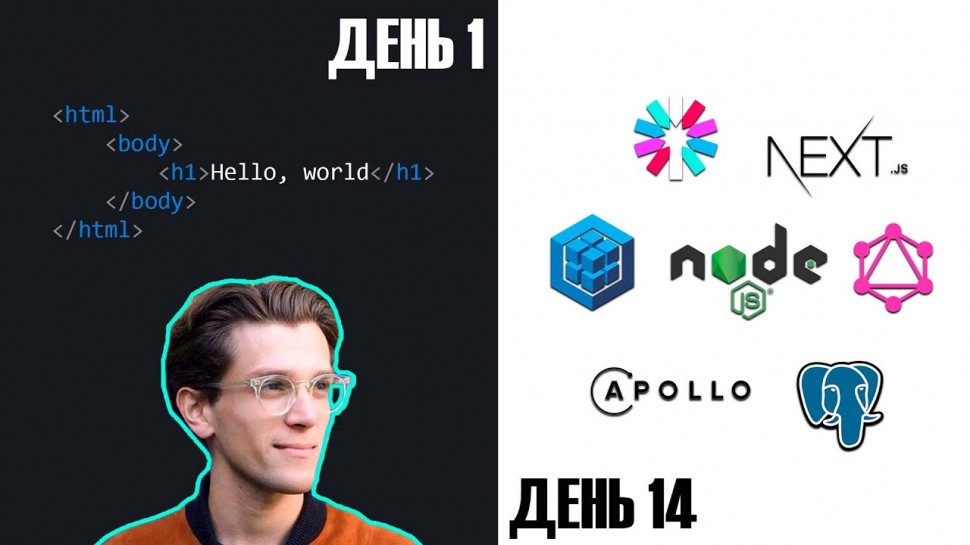
Две недели изучал backend (результаты) - видео.
yo
я не занимаюсь вебом, имей ввиду. в основу этого мувика легла история с тем, как я отдыхал от привычных мне дел и рутины связанной с C++
в видике показана история разработки front-end и backend части моего вебсайта, с нуля, вплоть до деплоя.
Код фронт-энда уже находится в репке, код бэк-энда будет там в ближайшее время.
Я wndtn, мне 20 c чем-то лет, и я изучаю computer science и программирую ~10 лет.
Я into С++, и всякие low-level штуки.
У меня есть небольшой проект, xplatform, который вы сможете найти на github, и через него практиковаться в изучении всей базы программирования, и если вам повезет(если вы упорный), вы станете хорошим программистом %)
Если нужна помощь в программировании 1 на 1, чекайте ссылки .
всем добра
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Ссылки и технологии:
Облачные серверы за 10 рублей в день: slc.tl/ukflv
Облачные базы данных с запуском в один клик: slc.tl/rxkuq
Next.js — nextjs.org/
Node.js — nodejs.org/en/
TypeOrm — typeorm.io/
Apollo — www.apollographql.com/
GraphQL — graphql.org/
Postgres — www.postgresql.org/
TypeScript — www.typescriptlang.org/
JWT — jwt.io/
Видео с фронт-эндом: www.youtube.com/watch?v=Z_wINS6ZWz4
Ben Awad — www.youtube.com/c/BenAwad97
Andreas Kling — www.youtube.com/c/AndreasKling
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Подпишись сюда, бро:
Telega и чатик — t.me/wndtn
Boosty(менторинг для РФ) — boosty.to/wndtn
Patreon(для остальных стран) — www.patreon.com/winderton
Instagram — instagram.com/winderton/
Github проекта(код с канала) — github.com/winderton
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Оборудование:
Камера — Sony a7ii
Объектив — SIgma F1.4 DG
Микрофон — AudioTechnica at2035
Звуковая карта — Scarlett Solo
Петличка — Rode smartlav+
Клавиатура — HyperX Alloy
Вторая клавиатура — apple magic keyboard(black edition)
Монитор DELL 25'
Монитор Asus mg248q
Iphone 11 pro(зеленый)
CAMLINK elgato — для стриминга
JBL headset
Телик LG nanocell 50
я не занимаюсь вебом, имей ввиду. в основу этого мувика легла история с тем, как я отдыхал от привычных мне дел и рутины связанной с C++
в видике показана история разработки front-end и backend части моего вебсайта, с нуля, вплоть до деплоя.
Код фронт-энда уже находится в репке, код бэк-энда будет там в ближайшее время.
Я wndtn, мне 20 c чем-то лет, и я изучаю computer science и программирую ~10 лет.
Я into С++, и всякие low-level штуки.
У меня есть небольшой проект, xplatform, который вы сможете найти на github, и через него практиковаться в изучении всей базы программирования, и если вам повезет(если вы упорный), вы станете хорошим программистом %)
Если нужна помощь в программировании 1 на 1, чекайте ссылки .
всем добра
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Ссылки и технологии:
Облачные серверы за 10 рублей в день: slc.tl/ukflv
Облачные базы данных с запуском в один клик: slc.tl/rxkuq
Next.js — nextjs.org/
Node.js — nodejs.org/en/
TypeOrm — typeorm.io/
Apollo — www.apollographql.com/
GraphQL — graphql.org/
Postgres — www.postgresql.org/
TypeScript — www.typescriptlang.org/
JWT — jwt.io/
Видео с фронт-эндом: www.youtube.com/watch?v=Z_wINS6ZWz4
Ben Awad — www.youtube.com/c/BenAwad97
Andreas Kling — www.youtube.com/c/AndreasKling
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Подпишись сюда, бро:
Telega и чатик — t.me/wndtn
Boosty(менторинг для РФ) — boosty.to/wndtn
Patreon(для остальных стран) — www.patreon.com/winderton
Instagram — instagram.com/winderton/
Github проекта(код с канала) — github.com/winderton
▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬▬
Оборудование:
Камера — Sony a7ii
Объектив — SIgma F1.4 DG
Микрофон — AudioTechnica at2035
Звуковая карта — Scarlett Solo
Петличка — Rode smartlav+
Клавиатура — HyperX Alloy
Вторая клавиатура — apple magic keyboard(black edition)
Монитор DELL 25'
Монитор Asus mg248q
Iphone 11 pro(зеленый)
CAMLINK elgato — для стриминга
JBL headset
Телик LG nanocell 50
развернуть свернуть











Не суть чем вы занимаетесь в IT…
Веб вам как?
— чистый HTML со стороны клиента, постепенно добавляя CSS, JavaScritpt. ну или фреймворки
— выбрать язык на стороне сервера, который будет обрабатывать запросы, обращаясь к базе данных. Тот же PHP, можно и C#, и Java (смотря какой сервер). И perl, и пайтон, да хоть C
— но, главное, вначале надо создать базу данных, в которой будете хранить данные. Понять как их структурировать, описать правильно поля и ключи.
А по зп как выходит?
Накидываешь себе тонную задач, и погибаешь.
В конце становишь сильнее, как если прошел данж с боссом где нужно было идти с 10 тимейтами, а ты затащил один, упорно подхиливая себя энергетиками и вовремя вливая в себя манну из уверенности довести дело до конца.
PS. можно log заменить на console.debug а selectel на бесплатный aws ec2 и rds.
Управление, масштабирование, отладка -> Docker