J: Immutable. Неизменяемость данных JavaScript - видео HD

00:17:57
Обнаружено блокирование рекламы на сайте
Для существования нашего сайта необходим показ рекламы. Просим отнестись с пониманием и добавить сайт в список исключений вашей программы для блокировки рекламы (AdBlock и другие).
12n.ru 19130 роликов
197 просмотров на сайте 12n.ru
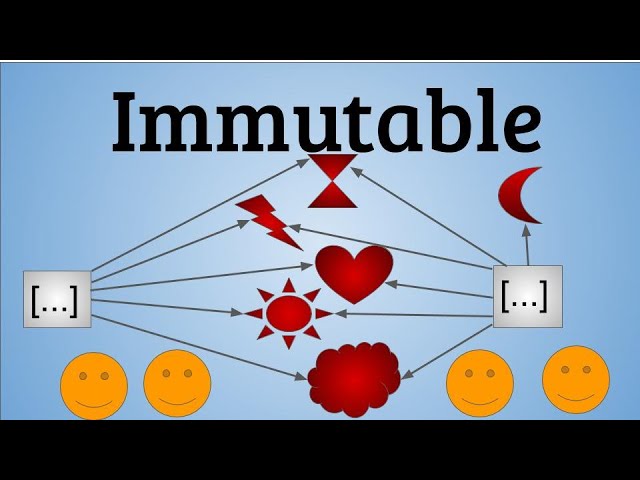
Immutable. Неизменяемость данных JavaScript - видео.
Широко применяется во frontend разработке в том или ином виде. Концепция настолько сильна, что просочилась в angular через NGRX. Этот менеджер хранилища часто используется в приложениях с большим количеством данных и сложной логикой обработки этих данных.Основной принцип, если нужно что то добавить в объект или массив, то копируй с добавлением. После чего копию нельзя будет изменять.В уроке я показал как копировать массив или объект согласно принципу неизменяемости данных.презентация docs.google.com/presentation/d/1oavFDd02pJvGhoEmBDwVjJbJf_aZCaLxrcF4ZgsHtjg/edit?usp=sharingJavaScript
развернуть свернуть











Благодарю за видеоуроки и отдельно за WebStorm (:
Можете записать видеоурок по:
1. Присвоение по значению и по ссылке.
2. deepClone и shallow copy objects.
3. localStorage и sessionStorage.
4. Конвертация тип данных.
5. Redux.
const checkedEmails = persObj.emails.filter(email => email.toLowerCase() !== newEmail.toLowerCase());
return { ...persObj, emails: [...checkedEmails, newEmail], }
}
и если уже речь в начале видео шла про Реакт, то if (anotherPerson !== person) doForceRerender — недопустимое действие перебирающее полномочия Реакт
понравилось обьяснение со смайликами